
Формы на
WEB-страницахДля того, чтобы посетители сайта могли не только просматривать информацию, но и отправлять сведения администраторам сайта, на его страницах размещают формы. Формы включают в себя управляющие элементы различных типов: текстовые поля, раскрывающиеся списки, флажки, переключатели и так далее.
Разместим на странице “Анкета” анкету для посетителей, чтобы выяснить кто из посетителей сайта с какими целями и с помощью каких программ получает и использует информацию из сети Интернет, а также выясним, какую информацию они хотели бы видеть на нашем сайте.
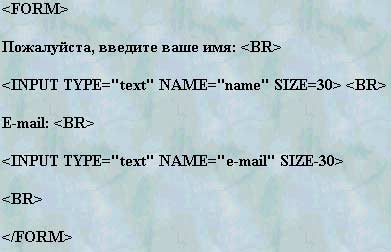
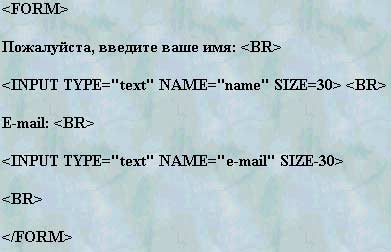
Вся форма заключается в контейнер
<FORM></FORM>. В первую очередь выясним имя посетителя сайта и его электронный адрес, чтобы иметь возможность ответить ему на замечания и поблагодарить за посещение сайта.Текстовые поля
Для получения этих данных разместим на форме два однострочных текстовых поля для ввода информации. Текстовые поля создаются с помощью тега
<INPUT> со значением атрибута TYPE=”text”. Атрибут NAME является обязательным и служит для идентификации полученной информации. Значением атрибута SIZE является число, задающее длину поля ввода в символах.Для того, чтобы анкета “читалась”, необходимо разделить строки с помощью тэга перевода строки
<BR>.Откройте в Блокноте файл
anketa.htm и добавьте HTML-код, создающий текстовые поля для ввода данных. Просмотрите страницу в браузере:
Переключатели.
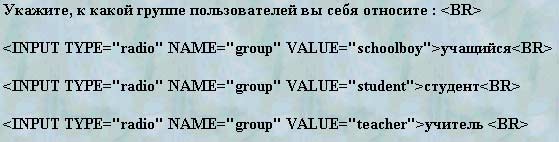
Далее, мы хотим выяснить, к какой группе пользователей относит себя посетитель. Предложим выбрать ему один из нескольких вариантов: учащийся, студент, учитель.
Для этого необходимо создать группу переключателей (“радиокнопок
”). Создается такая группа с помощью тэга <INPUT> со значением атрибута TYPE="radio". Все элементы в группе должны иметь одинаковые значения атрибута NAME. Например, NAME="group".Еще одним обязательным атрибутом является
VALUE, которому присвоим значения "schoolboy", "student" и "teacher". Значение атрибута VALUE должно быть уникальным для каждой “радиокнопки”, так как при ее выборе именно они передаются серверу.Атрибут
CHECKED, который задает выбор кнопки по умолчанию, в данном случае не используется.Добавьте HTML-код, создающий группу переключателей для выбора одного варианта. Просмотрите страницу в браузере:

Флажки.
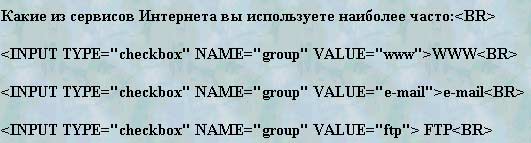
Далее, мы хотим узнать, какими сервисами Интернета наш посетитель пользуется наиболее часто. Здесь из предложенного перечня он может выбрать одновременно несколько вариантов, пометив их флажками. Флажки создаются в тэге
<INPUT> со значением атрибута TYPE="checkbox".Флажки, объединенные в группу, могут иметь одинаковые значения атрибута
NAME. Например, NAME="group".Еще одним обязательным атрибутом является
VALUE, которому присвоим значения "www", "e-mail" и "ftp". Значение атрибута VALUE должно быть уникальным для каждого флажка, так как при его выборе именно они передаются серверу.Атрибут
CHECKED, который задает выбор кнопки по умолчанию, в данном случае не используется.Добавьте HTML-код, создающий флажки для выбора нескольких вариантов. Просмотрите страницу в браузере:

Поля списков.
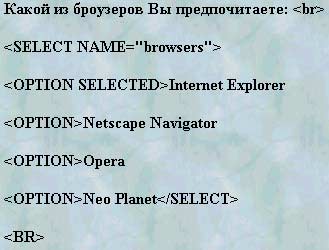
Теперь выясним, какой из браузеров предпочитает посетитель сайта. Перечень браузеров представим в виде раскрывающегося списка, из которого можно выбрать только один вариант. Для реализации такого списка используется контейнер
<select></select>, в котором каждый элемент списка определяется тэгом <OPTION>. Выбираемый по умолчанию элемент задается с помощью атрибута SELECTED.Добавьте HTML-код, создающий раскрывающийся список для выбора одного варианта. Просмотрите страницу в браузере:

Текстовая область.
В заключение поинтересуемся, что хотел бы видеть посетитель на наших страницах, какую информацию следовало бы в них добавить. Так как мы не можем знать заранее, насколько обширным будет ответ читателя, отведем для него текстовую область с линейкой прокрутки. В такое поле можно ввести достаточно подробный текст.
Создается такая область с помощью тэга
<TEXTAREA> с обязательными атрибутами: NAME, задающим имя области, ROWS, определяющим число строк, и COLS — число столбцов области.Добавьте HTML-код, создающий текстовую область для ввода комментариев, просмотрите страницу в браузере:

Отправка данных из формы.
Отправка введенной в форму информации или очистка полей от уже введенной информации осуществляется с помощью кнопок. Кнопки создаются с помощью тэга
<INPUT>. Для создания кнопки, которая отправляет информацию, атрибуту TYPE необходимо присвоить значение "submit", а атрибуту VALUE, который задает надпись на кнопке, — значение "Отправить".Для создания кнопки, которая производит очистку формы, атрибуту
TYPE необходимо присвоить значение "reset", а атрибуту VALUE — значение "Очистить".Добавьте HTML-код, создающий кнопки, просмотрите страницу в браузере:

Заполненная форма отправляется на сервер, где обрабатывается специальной программой
— CGI-скриптом, или по электронной почте автору сайта, где он уже самостоятельно обрабатывает полученные данные.Для того чтобы при щелчке по кнопке “Отправить” данные из формы передавались на сервер и там обрабатывались, необходимо указать, куда их отправить и какая программа будет их обрабатывать. Эти параметры задаются с помощью атрибута action контейнера <FORM>.
Атрибут
ACTION определяет URL-адрес программы, расположенной на Web-сервере, которая обрабатывает полученные данные из формы.Например, пусть программой, которая заносит данные из формы в базу данных, будет программа bd.exe. Обычно такие программы хранятся в каталоге cgi-bin. Тогда атрибут ACTION будет выглядеть следующим образом:
ACTION="http: /www.mycompany.ru/cgi-bin/bd.exe"
Для случая, когда предполагается отправка содержимого формы по
e-mail для ручной расшифровки данных владельцем сайта заголовок формы может быть следующим:
| [вернуться к оглавлению урока] |
|
[далее] |